8 Tips to Develop Effective Proposal Graphics
Design is the intermediary between information and understanding.
-Hans Hoffman
You see them everywhere, on social media, tv, advertisements, websites, and on and on. Graphics make things better and, if done right, they make information more clear. There are so many different types of graphics but infographics are standard for proposal responses. Infographics are pretty much what they sound like and the quote above sums them up quite nicely I think. They are graphics that help visualize information and make complex, or not so complex, ideas easier to understand. Kind of like when someone says “it’s easier if I just show you.” That’s what an infographic does for your proposal. It shows the evaluator a certain process or timeline without having to read a bunch of words. After all, the majority of people in the world are visual learners which is why graphics are so effective.
A good practice to develop useful proposal graphics is to think about where graphics could help the evaluator understand your process or solution better during the outlining phase. Often the person that is reading your proposal is doing this as an extension of their primary job responsibilities. This means they are already a bit tired when it comes to evaluation time and depending on the solicitation, they likely have several to read. No matter how exciting you think you’ve written your proposal, they can be tough or dare I say boring to get through. This is where infographics can really punch things up and help you stand out from competitors.
The key to using infographics is knowing when to use them and what kind will work best for a proposal section.
There are many different types of infographics, but some of the most common are:
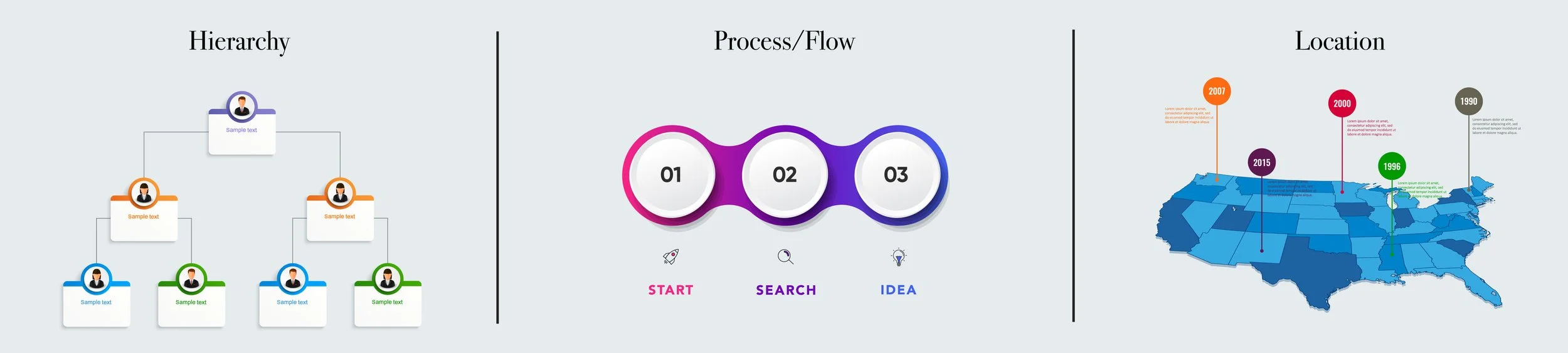
1.) Hierarchy Graphics which can be useful for org charts,
2) Process/Flow Graphics which are good to show information from start to finish or as steps, and
3) Location Graphics which are good for showing various office locations or where you have done certain work.
The graphic below gives you an idea of what these types of graphics can look like.
There’s a lot of steps that go into developing a good graphic. So, here are a few best practices to help you develop graphics that are informative and compliant.
START WITH A ROUGH SKETCH - the first sketch of a graphic should be a drawing just to get ideas down on paper. It will be refined several times before it’s final in your response.
HIRE A DESIGNER - If it’s in your budget, hire a graphic designer that understands proposals and specializes in infographics. They will understand the nuances of font sizing to meet requirements and be able to provide input on the best kind of graphic to use for certain information.
FOLLOW RFP REQUIREMENTS - Section L of an RFP usually gives the font type and size you’ll need to use for graphics. Avoid trying to cheat this and make the size smaller to fit more info in. The evaluators will notice and take points off or throw your proposal out.
USE BRAND COLORS - to ensure consistency throughout your response, use your businesses color palette for all graphics to keep them consistent. *
*although graphics will be developed in color, sometimes evaluators will print your response in black and white to review. Be sure all graphics make sense and are clear in both color and black and white.
MAP OUT GRAPHICS - Avoid coming up with graphics as you are writing your response as much as possible. Mapping out what graphics will be used during the outlining phase will make the writing process smoother.
KEEP IT SIMPLE - Not much explanation needed here. Keep your graphics as organized and simple as possible. The evaluator may not be fully familiar with the subject matter of the solicitation so breaking down the information in a clear way is key.
EDIT BEFORE SUBMISSION - Edit graphics just like you edit the rest of your proposal text to ensure font size, spacing, spelling, and grammar are correct.
LABEL & REFERENCE - Graphics should be labeled based on the proposal section they are in and be referenced in the text before or after it. This gives the evaluator some context and allows them to skim for information.
When creating your proposal graphics, it doesn’t have to be complicated. Following these tips and taking the time up front to think through your outline and how to visually display certain information will keep you on track and make developing graphics, and your proposal, a bit more enjoyable.